How To Use Elementor Templates
Elementor has several types of templates. WordPress itself also has the concept of templates. Each of these templates is documented in its ain right, simply it is difficult to find practiced information nigh how each template is dissimilar and how to choose between them. Consider this article to exist a disambiguation of the term "Template", as it applies to WordPress and Elementor.
WordPress Template Files
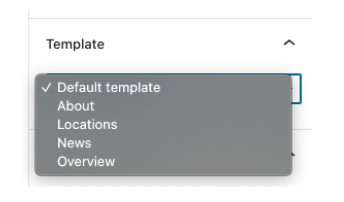
Let'due south start with WordPress. When yous're editing a postal service or page in the standard WordPress editor, y'all can selection amid the theme template files that will exist applied to the post. This can be done in the right-hand sidebar by default. WordPress also has a template hierarchy, which is the logic it uses to choice amid your theme template files if you don't manually override it. The previous is described in WordPress' Theme Handbook.

These are but PHP files that generate HTML elements around whatever data is passed into them, like posts or pages. Examples that you may have seen in your favorite theme:
- Header.php
- Footer.php
- Archive.php
- unmarried-post.php
To get your handwritten template to appear equally an option in the template dropdown you will demand to add together a "Template Name" key to a annotate at the top of your template file, as directed in page template files in the theme handbook.
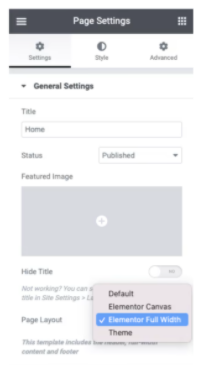
We unremarkably get out the template picker on "Default template" and make up one's mind that default elsewhere. If yous're on Elementor, that would mean opening a page editor (for any post or folio), and going to Site Settings > Layout > Default Page Layout. Your options here include a couple of template types that send with Elementor and a setting to allow the template to exist determined past the theme.

The Elementor documentation does a good job summarizing the differences among the four page layout choices.
Elementor Theme Architect Templates
If y'all're using Elementor, so the Elementor Theme Builder allows you to manage the Theme Builder templates. These templates are created in Elementor and are not related to WordPress theme template files.
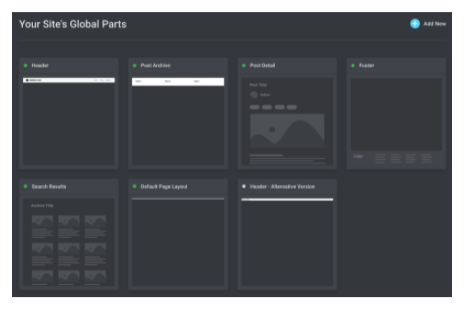
The Elementor Theme Builder allows y'all to manage your whole page Elementor templates as well every bit your site parts templates. Site parts are things like the header and footer. Site part management is simply available in Elementor Pro, so you'll take to upgrade from the free version to accept advantage of the site parts template feature.
Where each template is practical depends on display weather condition. Display conditions tin can include things like the type of postal service and the categories of the mail. You can select whether coming together a condition should trigger or exclude the use of a template. More than one condition can be fastened to each template.
If a template has a green dot next to it, it means that the display weather condition are currently set up in a way that the template is being actively used. If the dot is gray, it means the template is not existence used actively. For instance, in the screenshot below, the alternative header is non being used on the site, only the standard header is:

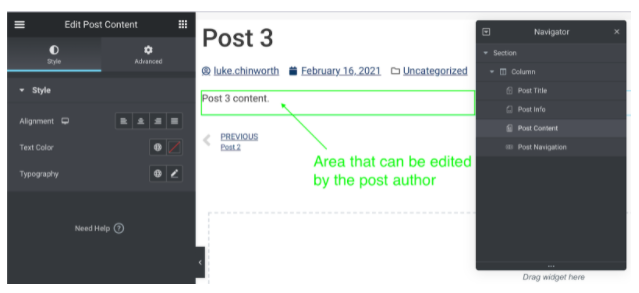
The theme builder can automatically utilise a template based on the conditions you lot set. Furthermore, the way theme architect templates are applied is that only the portion of the template that has the post_content widget is editable past a postal service writer. This gives the designer precise control over the layout of the page and which portion an author can edit.

If yous update a theme builder template, then all the instances that template is applied to are also immediately updated. This is a powerful way to keep your site up to date.
Elementor Page Templates
Elementor allows yous to "templatize" either unabridged pages or sections. Sections are basically, "rows" in Elementor speak.
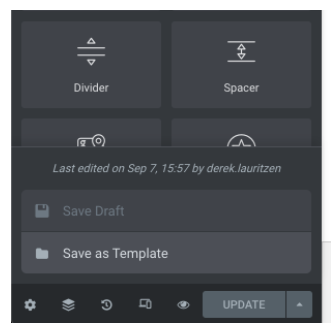
To relieve a page as a template, use the green button in the bottom left corner. This type of template is not a Theme Architect template. Nosotros'll discuss the differences beneath.

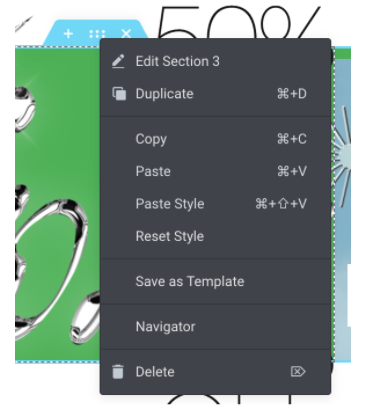
To relieve a department as a template, right-click on the section, and choose, "Save as Template."

When you create a Page or Department template, you can think of them equally predefined starting points for pages and templates. Once a Page or Section template is inserted into an Elementor post it can be modified as needed.
If the source template is updated after a page from it is created, the created page is not updated. This is a big difference from Theme Builder templates. Use cases for this could include something like landing pages, where you desire them to be based on, but slightly unlike from the site's overall theme. Or if you're doing A/B testing on some specific pages and you don't desire the markup changing with the theme.
Elementor Section Templates
Section templates provide a way to save a set up of widgets together to be referenced from dissimilar pages. To create a section template, correct-click on a department and choose, "Relieve As Template." Sections are essentially rows in Elementors.
The Difference Betwixt Using Theme Builder Templates vs Page & Department Templates
When you insert items into Elementor y'all can choose to insert either a section or page template. You cannot choose to insert a Theme Architect Template, since the use of Theme Builder Templates is determined by display atmospheric condition.
Other Types of Elementor "Templates"
If you've fabricated it this far, you at present understand the major types of Elementor Templates. There are withal a few more items in the Elementor Template sidebar.
Kit Library
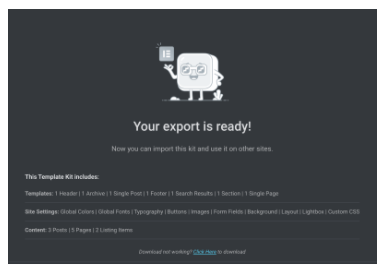
The "Template" sidebar heading for Elementor has a section chosen, "Kit Library." A "Kit" is a combination of Elementor templates, pages, popups, styling, and other things y'all need to build a site.
Elementor maintains its own Kit Library y'all tin can browse, but you tin can also create your own using the Elementor Consign Kit functionality located under Elementor > Tools > Import/Consign Kit.
You lot tin can import a Kit either in Elementor Tools or the Kit Library upload functionality.
A Kit Library is a swell way to scaffold new websites.

Elementor Global Widget
Global widgets are a Pro characteristic. These are singular widgets (ie, a title) which tin be edited in one place, used anywhere, and are the same everywhere (style, colors, content, etc). The best use case I can come up with for this is a title widget with your company'southward phone number; include that equally a global widget wherever you want that number to appear. If the phone number were to change, yous could edit that in one place and exist done with it. It's a contrived use case, because this is why WordPress has Options, and a "wp_options" table in the database, but perhaps using those simply doesn't suit everybody's workflow. Global widgets are controversial but I am non hither to judge.
Elementor Template Widget
The Template Widget is a Pro feature. Information technology is a widget that tin can pull whatsoever Elementor template into the template/folio/layout you are working on. Any changes you make to the referenced templates will exist reflected in your use of them with this widget.
Elementor Popups
An Elementor Popup is an Elementor editable workspace housed in a modal, geared towards the creation of popups. You can control when, how, and where you desire your popup to announced.
Landing Pages
Finally, the Templates menu items also contain a "Landing Pages" item. These are really just standard Elementor pages collected into this expanse. At that place are available starting landing page templates available from the Elementor template library.
Wrapping Upwardly
Hopefully, this guide has shown you lot the wide variety of things that the single give-and-take "template" can hateful.
In our minds, the nearly important stardom to empathise is the difference betwixt Theme Builder Templates and folio or department templates. Both applying and modifying these two classes of templates is different.
Page and section templates tin can exist manually inserted into a mail service. Theme builder templates are controlled via display conditions.
Modifying a theme architect template or global template will change all instances of its employ, while modifying page or section templates will note alter any instances where they are used.
How To Use Elementor Templates,
Source: https://www.soliddigital.com/blog/a-guide-to-elementor-templates
Posted by: bowennack1994.blogspot.com


0 Response to "How To Use Elementor Templates"
Post a Comment